다들 새로 나온 iOS 7.0 보셨나요? 이전과 다르게 단순해진 아이콘과 요소들, 지문인식기능 등이 화제가 되고 있는데요. 저는 더욱 디테일해진 트랜지션 모션들이 가장 인상 깊었습니다. 화려하고 위트 넘치는 동작 덕분에, 다른 그 어떤 OS를 사용할 때보다 신선한 느낌이었죠.
잘 짜여진 모션이 사용자들에게 전에 없던 경험을 안겨주는 지금, UX디자이너들이 서비스를 기획할 때나 UI를 설계할 때 충분히 고려해야 되는 요소가 아닐까 하는 생각이 들었습니다.
실제로 UI가 만들어지는 과정에서 모션부분에 대한 의사 결정은 UI설계자나 GUI디자이너가 개발자와 만나, 이 부분은 “쉭쉭~”, 저 부분은 “쓱~”, ”휙~”, ”부앙” 등의 의태어와 손짓으로 요구사항을 전달하는 경우가 많습니다. 아니면 최고의 프로토타입 프로그램 PPT로 모션 플로우를 작성하여 개발자에게 전달하는데, 실상 개발자 입장에서는 그 형태를 가늠하기 쉽지 않아, 비슷한 레퍼런스를 요구하는 경우가 대부분입니다.
영어를 알아야 영어로 된 꿈을 꿀 수 있듯, 기본적인 모션에 대한 지식이 있다면 iOS 7.0과 같은 멋진 서비스도 충분히 꿀 수 있지 않을까요? 오늘은 첫 시간으로, 모션과 관련된 간단하고 쉬운 용어와 속성값을 알아보겠습니다.

Object
말그대로 움직이는 주체, 사물입니다. 기본적으로 너비(width)와 높이(height)값을 가집니다

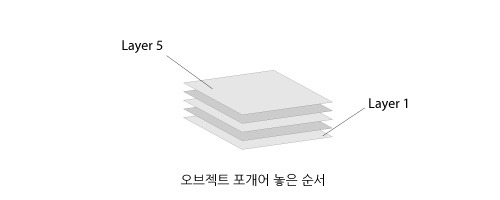
Layer
종이를 한 장 한 장 포개듯 오브젝트의 순서를 나타낼 때 쓰이는 개념입니다.

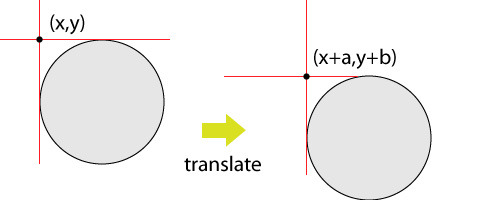
Position x값, y값 (평면)
움직이고자 하는 오브젝트의 가장 기본이 되는 위치 값입니다. 오브젝트는 x값의 변화를 통해 가로 이동, Y값의 변화를 통해 세로 이동합니다

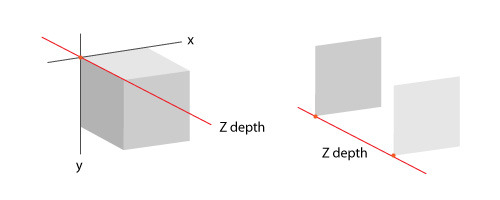
Z Depth (입체)
Z값은 쉽게 말해 앞 뒤 거리이며, 이 값의 제어를 통해 3차원 입체를 구현할 수 있습니다.

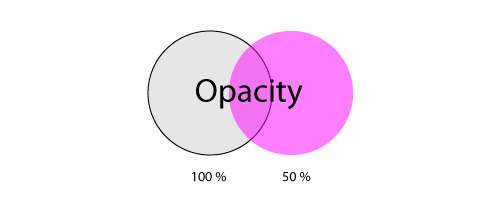
Opacity xx%>
움직임과 함께 가장 많이 손대는 속성값으로 투명도를 조절합니다. 주로 100%를 기준으로 값을 조절합니다.

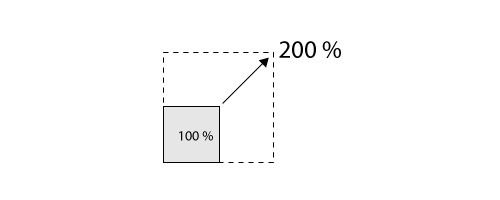
Scale %
사물의 크기를 변형하는 값. %나 pt값으로 변형이 가능합니다.

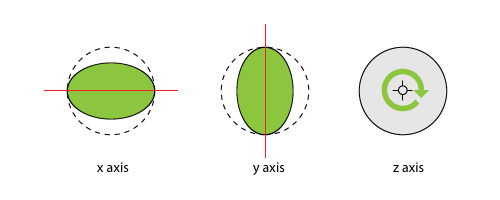
Rotate (x, y, z)
사물을 회전운동이다. 가로축, 세로축 회전운동과, 중심점 회전이 가능합니다. 중심점(anchor point) 위치변화를 통해 공전을 표현할 수도 있습니다.

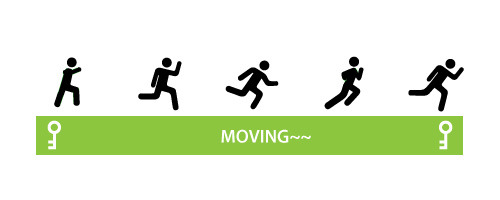
Key Frame
변화가 시작되는 부분과 끝 부분에 키를 생성하면 그 사이 구간이 애니메이션으로 생성됩니다.

Ease
모든 애니메이션 값에 가속도를 부여할 수 있다. 점점 느리게와 점점 빠르게를 적용하므로서 움직임에 디테일을 더합니다. 현실적인 움직임으로 만들어주는 역할을 하기 때문에 보는 이로 하여금 희열을 느끼게 해주는 요소로 작용합니다.

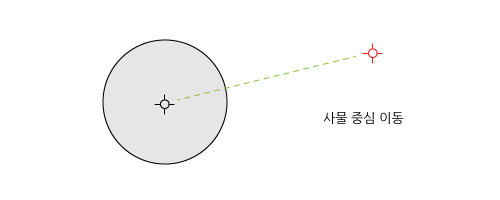
Anchor point
사물의 중심점을 나타내고 사물의 밖이나 안쪽으로 자유롭게 위치를 바꿀 수 있습니다.

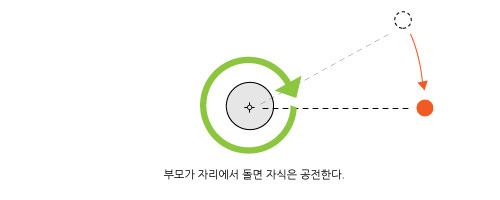
Parent
단어의 의미 그대로 사물간에 부모와 자식개념을 부여하여 부모의 속성(Position, Rotate, Scale)을 자식이 영향을 받게끔 합니다.

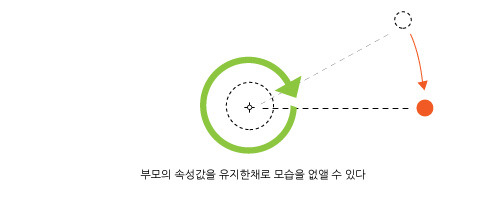
Null Object
속성값을 가지지만 화면상에 보이지 않는 것입니다.

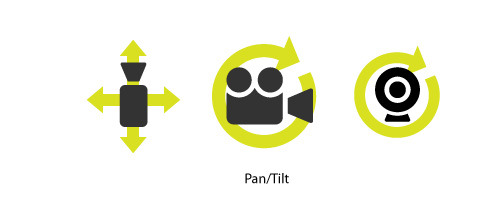
Camera
가상의 카메라 역할로서 pan, tilt, orbit등의 속성을 지닙니다.

Frame/s (시간)
움직임(모션)이 생기는 것은 시간 값이 존재한다는 의미이며 이것은 대체로 Frame으로 표현됩니다. 그림 한 장 한 장이 모여 움직임을 만드는 개념으로, 1초에 몇 장이 들어가느냐를 표현합니다. 영화에서의 움직임은 24Frame/s고 일반적인 애니메이션 36frame/s, UI에서 디테일한 가속도(ease)를 재현하기 위해 60 frame/s을 사용합니다.
다음 연재에서는 위의 속성값을 바탕으로 After Effect를 활용한 Smart TV transition Prototype을 간단하게 만들어보는 내용을 다루어 보겠습니다.
By UXD팀 이영원 실장
출처 : http://uxd.team.handstudio.net/post/62317674035/ux-ui-1#_=_
'UI·UX' 카테고리의 다른 글
| 모바일 UX/UI 기획에 도움이 되는 사이트 (0) | 2014.07.02 |
|---|---|
| 모바일 UX/UI 기획에 도움이 되는 17개 사이트 (모음) (0) | 2014.07.01 |
| 모바일 UX/UI 기획에 도움이 되는 사이트 III (0) | 2014.06.28 |
| 모바일 UX/UI 기획에 도움이 되는 사이트 II (0) | 2014.06.27 |
| Android L 머티어리얼 디자인 (Material Design) (0) | 2014.06.26 |