반응형
‘구글I/O 2014′가 시작되었습니다. 이번 구글I/O 에서는 Android L 을 공식적으로 선보였는데 정말 다양한 기능들(5천가지의 새로운 API, 신규 보안 기능 등)이 발표 되었습니다.
또한 새로운 플랫폼과 동시에 '머티어리얼 디자인 (Material Design)이라고 하여 새롭게 가이드 라인을 내 놓았습니다. 나름 트렌디한 느낌의 디자인인데 많은 분들이 발표된 디자인을 보고 iOS 와 비슷해 진다고들 말씀하시네요.. 저도 역시..
일단 이번 머티어리얼 디자인은 기존의 디자인을 탈피하여 TV에서 웨어러블 디바이스까지 다양한 범주의 플랫폼을 아우르기위해서 통합적인 스타일 가이드 라인의 첫 번째 버전이라고 합니다.
자세한 내용은 구글 블로그와 가이드 라인을 직접 확인해 보시면 될듯합니다.
구글 블로그 : http://googledevelopers.blogspot.kr/2014/06/this-is-material-design.html
간단하게 몇가지 스크린샷 해서 올려보고 디자인은 일단 '감'이니 가이드 라인 사이트 가셔서 꼼꼼히 확인해보시면 좋을듯합니다.
가이드 라인 : http://www.google.com/design/spec/material-design/introduction.html
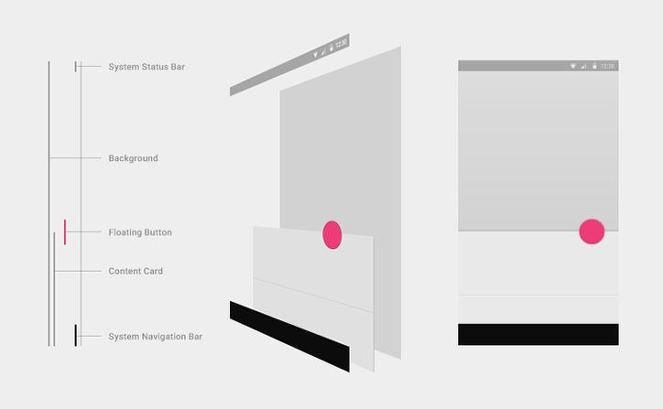
Layout
Keylines
개인적으로 이번에 나온 디자인은 맘에들더라구요.. 그런데 너무 애플리케이션이 비슷해 지지 않을지..
반응형
'UI·UX' 카테고리의 다른 글
| 모바일 UX/UI 기획에 도움이 되는 사이트 III (0) | 2014.06.28 |
|---|---|
| 모바일 UX/UI 기획에 도움이 되는 사이트 II (0) | 2014.06.27 |
| 디자인 작업의 효율성을 올려줄 10가지 무료 UI 키트 (0) | 2014.06.21 |
| [slideshare] Web Design Trends for 2014 (0) | 2014.06.17 |
| 모바일 UX/UI 기획에 도움이 되는 사이트 (0) | 2014.06.17 |