[컴퓨터월드] 콘텐츠 산업에서 주로 쓰던 ‘One Source Multi Use’라는 말은 IT 분야에서도 자주 사용되고 있다. UI 업계에서는 하나의 개발 소스 코드(Source Code)로 여러 기기, OS 및 브라우저(Browser)에서 사용할 수 있도록 하는 것을 의미하는 용도로 주로 사용한다. PC에서 즐기던 콘텐츠를 스마트폰과 태블릿에서 이어 보듯 회사 업무도 PC로 하던 것을 스마트폰과 태블릿에서 연계 처리할 수 있도록 해준다.
하지만 최근 UI 관련 동향을 보면 ‘One Source Multi Use’ 못지 않게 ‘One Source Long Use’가 중요해 질 것으로 보인다. 한 번 개발하면 적어도 10년은 사용하는 것이 당연시되는 회사의 업무 시스템들이 자칫 트렌드에 맞지 않는 UI 요소기술을 사용할 경우, 시스템 오픈과 동시에 바로 개편을 준비하는 사태가 벌어질 수도 있기 때문이다.
과연 어떤 UI 프레임웍을 사용하여 개발해야 ‘One Source Multi Use’ 와 ‘One Source Long Use’라는 두 마리 토끼를 잡을 수 있을까?
마이크로소프트의 ‘One Platform for All Devices’ 전략
MS(마이크로소프트)는 올 여름 윈도(Windows) 10과 Microsoft Edge를 출시할 예정이다. Windows 10은 'Continuum' 'Universal App' 등의 신개념을 도입해 기기에 상관없이 모든 프로그램들이 자연스럽게 작동하고 동기화 되도록 지원하는 것이 큰 특징이다.
Windows 10에 기본 탑재되는 새 브라우저인 Microsoft Edge는 이미 알려진 대로 액티브X를 지원하지 않는다. MS는 'HTML5가 제공해 주는 강력한 기능 덕분에 ActiveX가 반드시 필요한 경우는 많이 줄었고, PDF 렌더링과Flash를 외부 플러그인에 의존하지 않고 자체적으로 빌트인해 제공하겠다'고 그 이유와 대안을 제시했다.
대부분의 업무용 시스템이 ActiveX 기반으로 구축된 우리나라의 현실에서 볼 때, Edge의 ActiveX 지원 포기가 미칠 영향은 매우 클 것으로 보인다. 물론 불가피하게 ActiveX를 사용해야 하는 경우는 기본 탑재된 Edge 대신에 Internet Explorer11 을 설치해 사용하는 것이 가능하다. 하지만 임시방편일 뿐 근본 해결책은 아니다.
신규로 개발할 시스템은 새 표준인 HTML5로 개발하면 될 것이고, 곧 개편될 시스템은 Edge 대신 Internet Explorer11 기반 하에서라도 ActiveX를 사용하면서 버티면 되겠지만, 개편한 지 얼마 되지 않은 ActiveX 기반의 시스템들은 과연 어떻게 해야 하는 것일까?
 | ||
| ▲ 새로 출시될 윈도우10 | ||
마이크로소프트의 제품 수명 주기가 짧아 지고 있다
MS는 최근 EOS(End Of Support)된 Windows XP를 제외하고도, Windows Vista, Windows 7, Windows 8, Windows 8.1 등 여러 OS를 지원하고 있다. 구글이나 애플 등 경쟁자보다 훨씬 많은 OS를 지원하고 있기 때문에 신기술의 수용 등 기술 경쟁에서 훨씬 더 큰 핸디캡을 가질 수밖에 없다.
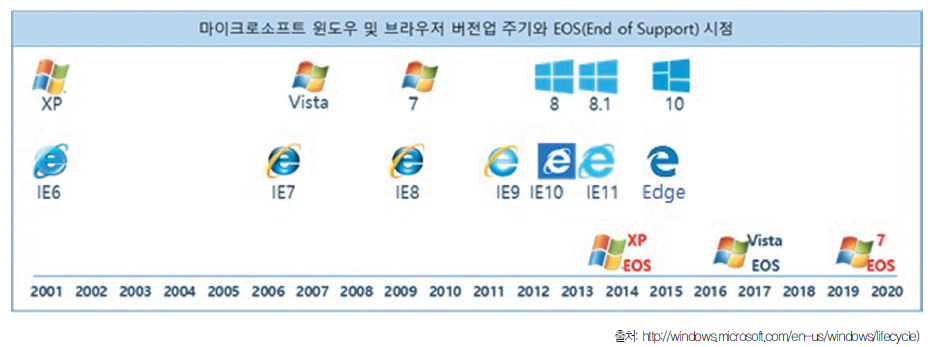
물론 거꾸로 경쟁자에게 뒤졌기 때문에 새로운 OS를 조급하게 계속 출시했을 수도 있다. 다음 표에서 보듯이 MS사 제품의 출시시기는 계속 짧아지고 있다.
 | ||
| ▲ <표1> MS의 PC용 OS 출시일 | ||
 | ||
| ▲ <표2> MS의 브라우저 출시일 | ||
MS는 Windows 10이 마지막 플랫폼이 될 것이라고 공언했다. 이를 위해서는 MS의 다른 OS들을 대체해 유일한 OS로 남아야 할 것이다. 즉, Windows 10의 성공을 위해 '다른 OS들은 예정된 것보다 수명이 훨씬 짧아질 수 있다'는 것이다.
그렇다면, ActiveX 를 지원하는 Internet Explorer의 수명도 길게 볼 수는 없을 것이고, ActiveX 기반의 대부분 우리나라 업무용 시스템들은 조속한 시일 내에 UI를 변경해야 한다는 결론에 도달할 수 있다.
 | ||
| ▲ MS 제품 출시와 EOS 시점 | ||
구글의 NPAPI 지원 중단
올 봄 구글 크롬(Chrome) 브라우저 사용자들은 갑자기 인터넷 뱅킹이 안 되는 것을 경험했을 것이다. 크롬에서 올 가을부터 NPAPI(넷스케이프 플러그인 애플리케이션 프로그래밍 인터페이스)를 지원하지 않기로 하면서 선행조치로 브라우저에서 사용자가 NPAPI를 사용하겠다고 설정하지 않으면 안 되게 디폴트 값을 바꾸었기 때문에 발생한 현상이었다.
NPAPI는 ActiveX와 존재이유가 같다. 화려한 화면 구성, 동영상 등 이전 버전의 HTML이 수용하지 못하는 것을 해결하기 위한 플러그인 기술인 점이 동일하다는 것이다. 하지만 최근 국제 표준으로 제정된 HTML5는 플러그인 없이 기본 기능만으로도 화려한 화면 구성과 동영상 등의 기능들을 지원한다. 따라서 더 이상의 플러그인의 존재 이유는 사라졌다고 할 수 있다.
 | ||
ActiveX와 NPAPI의 대안은 무엇인가?
ActiveX, NPAPI 등의 플러그인 기술은 곳곳에서 사용되고 있다. 인터넷 뱅킹을 예로 들면, 계좌 조회 등 업무용 애플리케이션 외에도, 공인인증, 백신/방화벽, 키보드보안, 가상키보드, 위변조방지 등의 솔루 등이 대부분 플러그인들이다. 또 플러그인은 최초 설치가 필요한데 이를 설치해주기 위한 통합설치 솔루션까지 플러그인이다.
그런데 당장 올 7월 내지 가을부터 Edge와 Chrome에서 인터넷 뱅킹을 할 수 있게 지원하려면 어떻게 해야 할까? 우선은 실행파일(exe)이 플러그인을 대체하게 될 것 같다. 실행파일 방식은 플러그인과 마찬가지로 PC에 설치되어야 하므로 PC 장애의 원인이 될 수 있고 보안에 취약하다. 무엇보다 표준기술인 HTML5의 스펙으로 해결이 가능할 수도 있는데도 시간제약 때문에 실행파일을 사용하게 되는 경우다보니 Side Effect가 우려된다.
임시방편은 또 다른 임시방편을 만들어 글로벌로부터 고립시키고, 경쟁력을 약화시킨다. Active X와 NPAPI의 중단도 미리부터 대비할 수도 있었다. 하지만 Windows와 Active X에 갇혀 갈라파고스가 되어버린 우리나라의 현실이 이런 상황을 만든 것이다.
인터넷진흥원에서 나온 'Active X 대체기술 가이드'를 단기간의 대안으로 활용할 수도 있다. 다만 대체 기술들은 HTML5 기반보다는 실행모듈 기반인 것들이 많아 장기적인 대안이 될 수는 없을 것으로 보인다.
플러그인과 함께 사라지는 RIA(X-Internet)
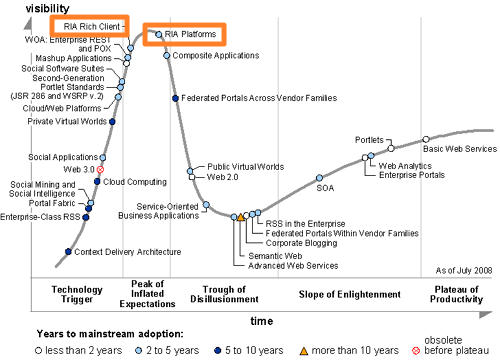
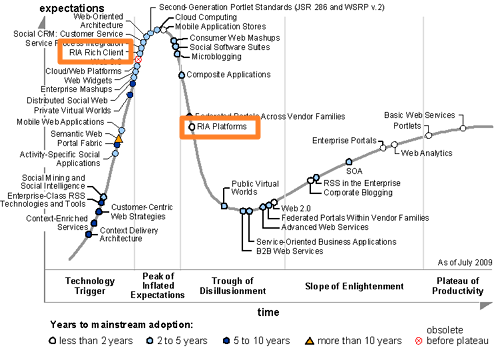
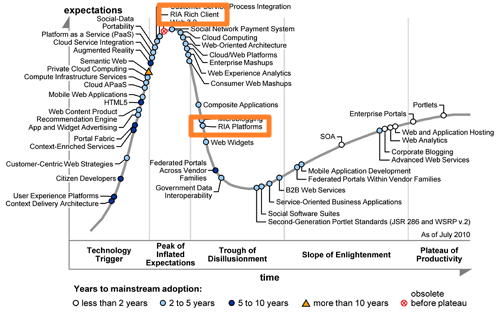
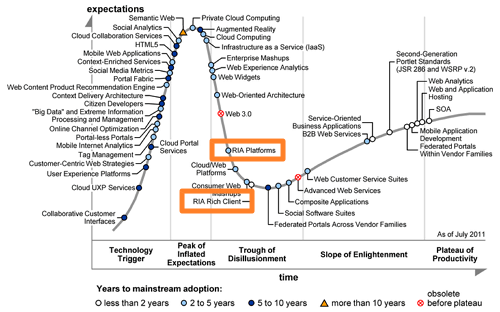
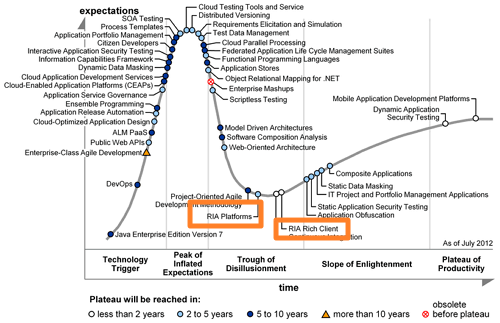
아래 그림은 가트너 그룹의 유명한 Hype Cycle이다. 이 그림은 RIA(X-Internet)가 2008년 정점에 이르렀다가 2012년 절망의 계곡(Through of Disillusionment)에 빠진 후 더 이상 헤어나오지 못하고 소멸했다는 점을 보여주고 있다. RIA(X-Internet)는 플러그인 기술을 원천으로 Client를 Rich하게 하였는데, 브라우저 벤더들이 플러그인 기술을 버리고 웹표준 기술로 선택함으로써 더 이상의 동력을 잃어버린 것이다.
RIA(X-Internet)의 실종 (출처 : http://koko8829.tistory.com/1399 )
| ||||||||||||||||||||||||||||||
웹의 새로운 표준 HTML5
W3C(웹 관련 국제 표준화 기구)에서 2014년10월.28일 새로운 웹 표준으로 HTML5를 발표했다. HTML5는 HTML 4.01, XHTML1.0, DOM Level 2 HTML에 대한 차기 표준 제안이다. 앞에서 언급한 것처럼 화려한 그래픽과 동영상 등 처리를 위해 불가피하게 사용했던 플러그인들이 더 이상 필요하지 않도록 HTML의 기본 기능으로 제공하고 있다. 이 뿐만이 아니라 네트워크 이용이 불가능할 때도 웹으로 업무를 처리할 수 있도록 하는 Offline & Storage 기능, 양방향 통신을 가능하게 하는 Web Socket 기능 등 강력한 기능들이 많이 포함돼 있다.
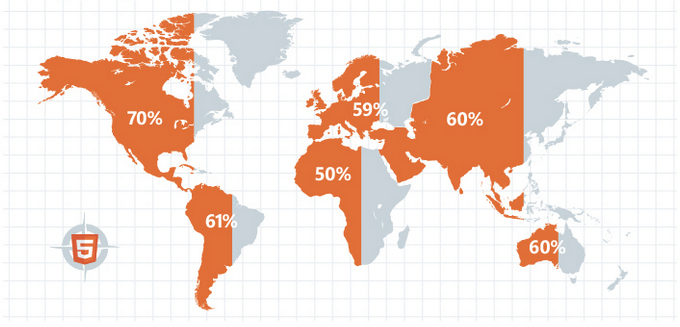
최근 전세계적으로 HTML5 개발자들이 많이 증가하고 있으며, UI 단에서는 거의 유일한 대안으로 받아들여지고 있다. 특히, 우리나라 공공기관의 시스템 구축과 관련, RFP(제안요청서)에는 HTML5를 기반으로 개발해야 한다는 점이 예외없이 명시되고 있다.
 | ||
| ▲ HTML5를 사용하는 개발자(출처: http://tipsbuilder.com/how-to-blogg/top-10-developer-statistics-and-trends-onhtml5/) | ||
HTML5 적용의 문제점
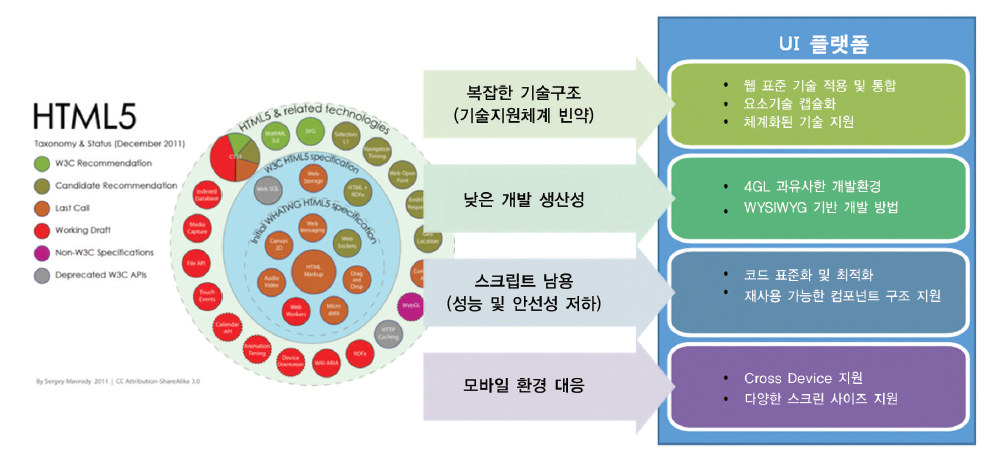
HTML5 적용의 가장 큰 문제점은 기술구조가 복잡하다는 것이다.
사실 HTML5는 HTML 4.01의 확장판으로 기술구조가 이전과 다르다고 말할 수는 없겠지만, Active X에 갇혀 지내 HTML의 기술구조에 관심이 없었던 우리나라의 현실에서 볼 때 복잡할 수밖에 없는 것이다. 20여년 동안 Active X 기반의 RIA 솔루션들을 활용해 개발하다보니 HTML의 기술구조를 아는 개발자, 특히 UI 전문 AA(Application Architect)들이 전혀 양성되지 않았다.
두 번째 문제점은 낮은 개발생산성이다. 아직까지는 개발자들에게 이전 RIA의 생산성을 바로 기대하기에는 무리일 수 있다.
세 번째로는 성능과 안정성이다. HTML5에는 SPA(Single Page Architecture), Promise(비동기처리) 등 성능을 높일 수 있는 기능들을 지원하고 있는데, 이를 개발자들이 쉽게 사용할 수 있도록 지원하는 UI 플랫폼은 드물다.
스크립트의 오남용을 어떻게 막을 것인지도 고민거리이다. 스크립트의 오남용은 유지보수 비용을 크게 증가시킨다. 따라서 시스템 개발단계부터 아키텍처적으로(UI 플랫폼에서) 막아 주면 좋다. 또 모바일 확장 등 One Source Multi Use를 감안한 설계와 개발이 필요하다. 이 또한 UI 플랫폼에서 지원해주어야 할 사항이다.
 | ||
| ▲ HTML5 적용의 문제점 (출처: 인스웨이브시스템즈) | ||
UI 플랫폼 선정 포인트
HTML5 적용의 문제점들을 해결하기 위해서는 UI 플랫폼 도입이 필수인 것으로 보인다. UI 플랫폼을 도입할 때 일반적으로 외산 Open Source를 우선 검토하게 된다. 하지만 외산 솔루션은 이전 RIA 플랫폼에서 제공하던 기능 수준에 훨씬 못 미치고, 하위 호환성을 보장하지 않는 경우가 대부분이며, 기술지원에 취약하다. 무엇보다 대형 프로젝트에서 필요한 UI 표준화, 오류 코드 통제 등 프로젝트 지원 기능들이 부족하다. 이런 기능들은 주로 프로젝트 현실에 맞추어 커스터마이징 되는데 기술지원이 취약하기 때문이다.
이런 점들을 감안한다면, HTML5의 기술구조를 잘 모르는 국내 개발자들 수준을 알고 출시한 국산 UI플랫폼들이 오히려 효과적일 수 있다.
그러면 UI 플랫폼 선정 시 고려할 요소들은 무엇들이 있을까? 가장 중요한 것은 RIA 수준의 다양한 기능을 제공하는 가이다. HTML5는 신형 브라우저에서 작동한다. 또 우리나라 대부분의 HTML5 기반 UI플랫폼들은 작년에 출시됐다. 그렇기 때문에 선정 시 꼭 점검해야 할 사항은 다양한 브라우저 특히, 구형 Browser에서도 작동하는가 하는 것이다.
시스템이 개선됐다고 고객들의 기기를 업그레이드하라고 할 수는 없지 않겠는가? HTML5 이전부터 웹 표준 기반으로 서비스해 온 제품의 경우, HTML5를 지원하지 않는 브라우저에서도 웹 표준으로 동작하는 컴포넌트들을 제공하고 있다.
두 번째는 One Source Multi Use(OSMU)의 지원 수준이다. OSMU가 개발 및 유지보수 비용을 혁신적으로 줄여줄 수 있기 때문이다. OSMU를 얼마나 잘 지원하는 지는 Responsive Web을 지원하는 수준으로 판단해야 한다. 특히, 업무용 시스템은 이미지와 콘텐츠로 구성된 문서 중심 화면이 아니라 데이터 중심의 화면이므로, 단순히 Responsive Web 기능이 아니라 Fluid Table, Cross Tab 등 해상도에 맞추어 화면이 보다 능동적으로 변화하는 Adaptive Web 기능을 제공해야 업무처리가 가능하다.
세 번째는 성능이다. SPA(Single Page Architecture), Promise(비동기처리) 등 성능을 높일 수 있는 기능들을 지원하는 지, 특히 개발자들이 이런 기능을 쉽게 사용할 수 있도록 지원기능이 있는 지를 점검해 보아야 한다.
장애인차별금지법 등이 적용되는 홈페이지 등 B2C 서비스의 경우는 UI플랫폼이 웹 접근성을 지원하는지도 따져 봐야 한다. 웹 접근성은 도구와 엔진에서 지원하는 것으로 모두 해결되는 것은 아니지만 UI 플랫폼에서 자신만의 문법과 태그를 사용해 문제를 야기시킨다면 안 될 일이다.
출처 : ITDAILY 김도현 상무님
'UI·UX' 카테고리의 다른 글
| 프로젝트 유형에 따른 UX 디자인 업무 (0) | 2018.03.03 |
|---|---|
| Material Design Icons (0) | 2015.05.20 |
| 웹사이트 트랜드 (0) | 2015.03.12 |
| 웹사이트 화면 패턴 (0) | 2015.03.05 |
| A brief history of web design for designers (0) | 2015.02.28 |